How to Use Dynamic Product Filters to Shopify Store?
Shopify is highly established as the best platform for creating your eCommerce store. Excellent user experience is one of the critical factors in creating a successful online store.
Likewise, on Shopify, you can use dynamic product filters to improve your store’s user experience.
Using a search bar is the best way to navigate the website. Especially when it comes to eCommerce stores, search is a highly used method to find the products seamlessly.
Every small change in the user experience has a better improvement in conversion rates.
Let’s start with the basics.
What is Dynamic Product Filtering?
Dynamic product filtering is the method of searching or finding the products in a store based on many filters. Filtering allows the users to find the products they are looking for by applying multiple attributes or factors like size, color, brand, price, free shipping, material, product type, special offer, and many others.
Filtering helps to reduce the number of products to display and narrow down results that allow the users to make decisions quickly.
For example, if users are looking for headphones, they use a search bar to find them. But the headphones are a standard product with multiple categories like wireless, noise cancellation, water-resistant, and sports headphones.
Using the Boom theme, you can add these dynamic store filtering options to your collection pages based on attributes. Boom theme is packed with multiple product filtering attributes like availability, pricing, vendor, variant options, and product type.
With this, merchants can easily add the storefront filtering options to the collection pages by using the different attributes.
How to use Dynamic Product Filtering on your Store?
Here is a step-by-step process to add product filtering to your store.
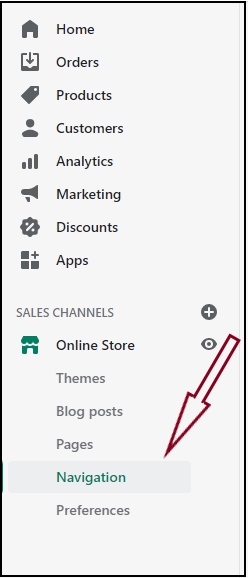
Step-1: After logging into your Shopify store, navigate from your Shopify admin area to the Online Store and Navigation.
Shopify Admin > Online store > Navigation

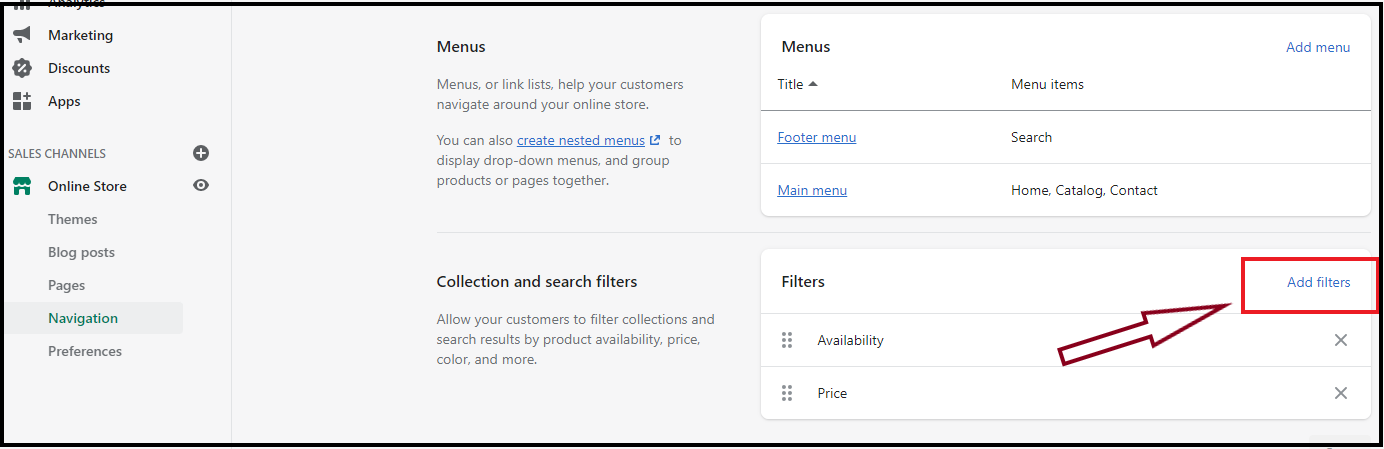
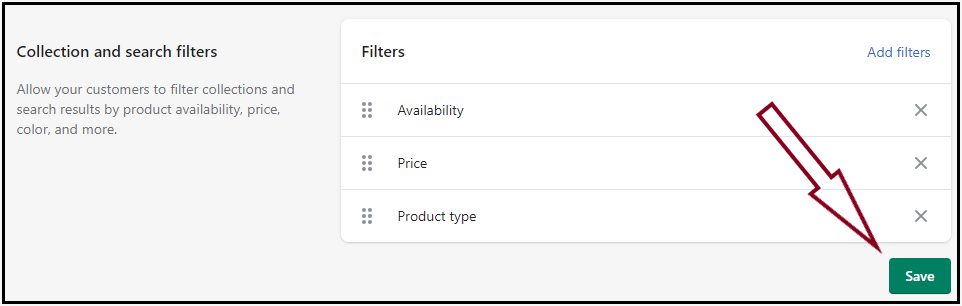
Step-2: Scroll down to the Collection and search filters area and click Add filters.
Collection and search filters > Add filters

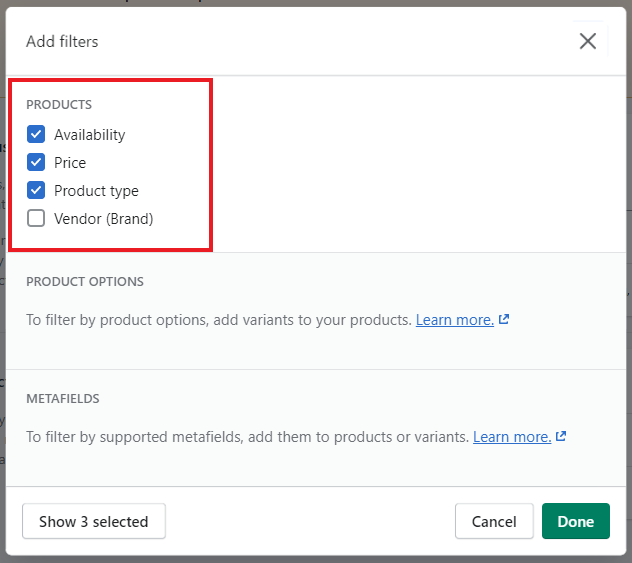
Step-3: Now, you will be shown a list of available filters. Select the number of filters you need for the products.

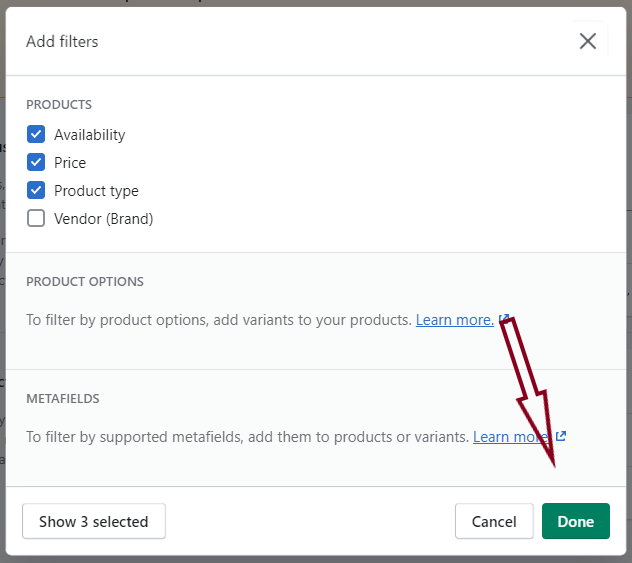
Step-4: Click Done to move on to the next step.

Step-5: Click the Save button to save all your changes, and the filters are updated in the collection and search filters.

These are simple steps to use the product filtering options for your product pages.
For using storefront filtering, you need to have an online store 2.0 theme installed. Boom theme is a Shopify 2.0 theme, so it seamlessly supports all the advanced features.
We hope this tutorial will help you to use the Dynamic Product filtering with the Boom theme.
If you still have any queries, just reach out to our professional support team.

[…] […]